動画で確認したい方はこちらから
【この記事でわかること】 ・ワードプレスのテーマとは ・Cocoonのダウンロード方法 ・Cocoonの設定(外観)について

サーバーから、ワードプレスの設定も完了したし、記事を書こう!

もう記事を書くことができるけど、
せっかくなら、かっこいいブログにしたくない?

そんなことができるの?!

テーマをインストールするとできるようになるんだ。
ワードプレスでは、テーマをインストールすることで、
もとのフォーマットからさまざまなフォーマットに変更することができます。
ワードプレスのテーマとは
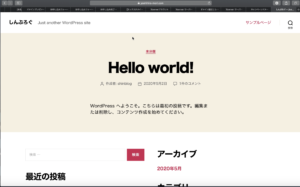
デフォルトは、こちらでしたが、ここからテーマをインストールすることで

このようなフォーマットに変更することができます。

私は、青色のヘッダー(上部)にしていますが、
他の色にしたり、写真を挿入したりして、個人でカスタマイズすることができます。
また、現在のこのブログは、右側にウィジェットがありますが、
その位置を変更することも可能です。
このような配置や配色等を変更することができるのがテーマです。
ワードプレスのテーマはたくさんの種類がありますが、
今回は、Cocoonを用いて、設定をしていきます。
Cocoonは、完全無料で利用できて、カスタマイズの幅がすごく効きます。
また、使いやすく、たくさんの人から人気を得ています。
有名ブロガーのしゅうへいさんも利用されています。
Cocoonのダウンロードの仕方
では、Cocoonのインストールの仕方を説明していきます。
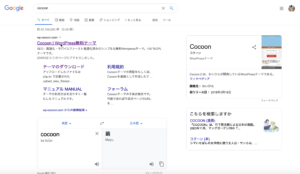
GoogleでCocoonを検索する

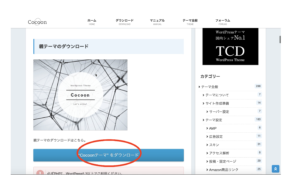
Cocoonトップページの「ダウンロードタブ」から「ダウンロード」を押します。

ダウンロードページにて、親テーマをダウンロードする

ダウンロードページにて、子テーマをダウンロードする

(Macの人のみやってください)ダウンロードした親テーマ・子テーマをともに圧縮をかける
おそらく、Windowsの人は、ダウンロード時にすでに圧縮されているかもしれませんが、
もし圧縮されていなかったら、圧縮をかけてください。
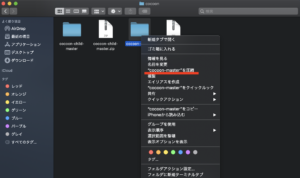
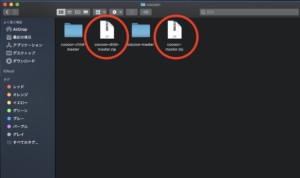
Macの人は、ダウンロードしたフォルダを開き、
ダウンロードしたそれぞれのテーマのところ右クリックしてください。
すると、「”Cocoon master(親テーマ)”を圧縮」と出ますので、圧縮をしてください。

親テーマが終えたら、子テーマも圧縮してください。
両方終えて、このように、zipファイルができたら成功です。

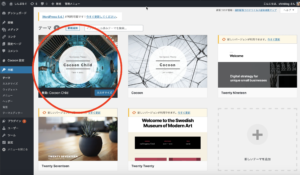
ワードプレスの左ウィジェットの外観→テーマで、テーマを追加する
テーマを追加するときには、
親テーマも子テーマも先ほど圧縮をかけたファイルを追加してください。
また、最初に親テーマから追加するようにしてください。
親テーマの追加が終えたら、子テーマを追加するようにしてください。

Cocoonの子テーマを有効化する

子テーマを有効化してください。
親テーマを有効化すると、
親テーマのバージョンアップと同時に、全てが変わってしまうと大変なので、気をつけましょう。
これにより、あなたのページも外観が変わったことだと思います。
Cocoonの設定について(外観 色など)
Cocoonのダウンロードを終えたら、外観は変わりますが、色はまだついていません。
色の付け方について説明していきます。
スキンの選び方
左のウィジェットから、Cocoon設定を開きます。すると下の画面が出てきます。
【スキン】のタブを開きましょう。(おそらく最初から開いてます)

下にスクロールしていくと、スキン一覧があります。
お好みのスキンを見て、選んでください。
全体タブで、キーカラーを選び、ブログに色を付ける
スキンで選んだ外観に色を付けていきます。
上の【全体】のタブを押し、キーカラーを選んでください。
以上で、テーマの完成です!
お疲れ様でした。
プラグイン設定についてはこちらから。




コメント
[…] […]